前面我們已經探討過「Layer」及「Depth」兩者之間的關係,也知道每個「MovieClip」都擁有自己的「Depth」,然而到目前為止我們仍未探討到「Level」,或許我們並不常使用到它,也可能永遠都不會用到它,但唯獨了解這三者之間的關係才有辦法打通任督二脈,所以本文將試著剖析這個鮮為人知的「Level」。
Flash Player擁有「Level Stacking Order」
根據[1]官方文件的說明,我們可以得知「Level」是一種屬於「Stack」的資料結構,也就是俗稱的「堆疊」,君不見Java Virtual Machine 或 Flash Player 都是以「堆疊」為基礎的虛擬機器,而在這裡Flash Player也將「Level」以「堆疊」的方式來運作之,既然知道它是以「堆疊」的方式運作,那是否有其限制「Level」的級數呢?這裡筆者測試了一下,在「Flash CS3」的環境之下,「Level」的級數確實可達到「0~19310575612」,然而重點在於「Level」和「Depth」之間的關係到底為何?底下我們試著用例子及圖例來解釋之。
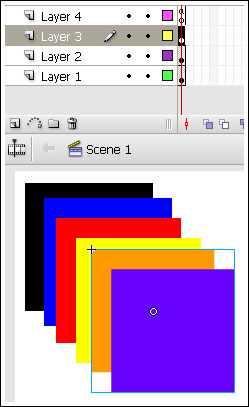
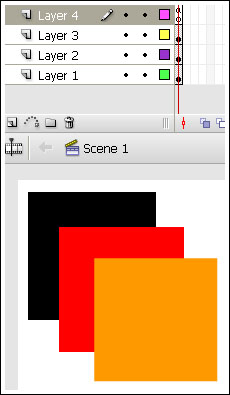
我們將「Layer」、「Level」和「Depth」之間的三角關係(一)所驗證的範例拿來修改一下,並額外製作一個獨立的「粉紅方形」的SWF檔(test.swf),以供驗證。
程式一
trace("a_mc:"+a_mc.getDepth());
trace("b_mc:"+b_mc.getDepth());
trace("c_mc:"+c_mc.getDepth());
trace(_root);
trace(a_mc);
trace(b_mc);
trace(c_mc);
loadMovieNum("test.swf",1);
結果:

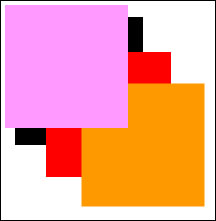
圖一
從結果中我們看到被載入的「test.swf」覆蓋了底下三個方形,所以我們可以確定「Level」級數愈高就呈現在愈上層,就算底下其中一個方形的「Depth」給予最大值(2130690044),仍然是無法超越「Level 1」,其實原因很簡單,底下三個方形都處於「Level 0」的級數中,然而「Depth」就是「Depth」,它是隸屬於「MovieClip」之中的,而「Level」卻是隸屬於「Flash Player」中的堆疊結構,所以「Level 1」的方形必凌駕於「Level 0」之上。
程式二
trace("a_mc:"+a_mc.getDepth());
trace("b_mc:"+b_mc.getDepth());
trace("c_mc:"+c_mc.getDepth());
trace(_root);
trace(a_mc);
trace(b_mc);
trace(c_mc);
a_mc.swapDepths(2130690044);
trace("a_mc:"+a_mc.getDepth());
loadMovieNum("test.swf",1);
結果:

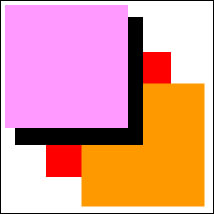
圖二
欲將外部的SWF載入至「Level 0」,請注意下列這段說明:
If you load a SWF file into level 0, every level in Flash Player is unloaded, and level 0 is replaced with the new file. The SWF file in level 0 sets the frame rate, background color, and frame size for all other loaded SWF files.
參考資料:
[1]Flash 8 Documentation-loadMovieNum function
本文若有任何謬誤,希望請不吝地賜教,若能指正不勝感激。