Tag Cloud(或word cloud).它屬於視覺化介面的一種呈現方式~ 基本上是透過字母的排列順序和次數權重來決定字型大小的呈現,根據wikipedia的記載~ Tag Cloud最初是由Flickr率先開始使用,至於這個詞是由誰提出來的.. 筆者尚未找到有力的參考文獻~
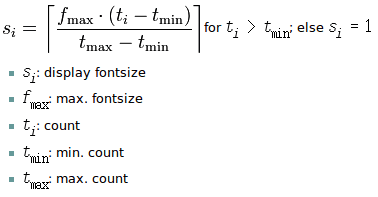
另外Tag Cloud - Wiki也提供了「Computation of the tag size」公式計算,如下所示:

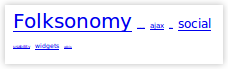
套用此公式的結果:

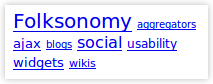
從上圖的結果可以發現,上述公式對於權重和字型大小之間的運算結果,會導致字型範圍「1px」至「20px」的情形發生,但基本上當字型大小小於「10px」就不容易閱讀和點選,所以筆者修改了此公式,希望它能自行定義Tag Cloud的字型大小範圍「10px」至「20px」,如下圖所示:

如此便能依照權重比例和字型大小形成相互的對應:
index.py
#! /usr/bin/python
from mod_python import psp
def index(req):
param = {}
req.content_type = 'text/html'
tags = [('aggregators',2),('blogs',3),('wikis',4),('usability',5),('widgets',6),('ajax',7),('social',10),('Folksonomy',15)]
tags.sort()
param['Tags'] = tags
tmpl = psp.PSP(req,'index.tmpl')
tmpl.run(param)
index.tmpl
<html>
<head>
<title>Tag Cloud</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css" media="all">
.tagcloud
{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div class="tagcloud">
<%
Clist = [_t[1] for _t in Tags]
Tmax = max(Clist)
Tmin = min(Clist)
Fmax = 20
T = Tmax - Tmin
for _t in Tags:
if _t[1] > Tmin:
si = Fmax * (_t[1] - Tmin) / T
else:
si = 1
%>
<span style='font-size: <%=si%>px'><a href="#"><%=_t[0]%></a></span>
<%
# end for
%>
</div>
<div class="tagcloud">
<%
Fmin = 10
for _t in Tags:
if _t[1] > Tmin:
si = (Fmax - Fmin) * (_t[1] - Tmin) / T + Fmin
else:
si = Fmin
%>
<span style='font-size: <%=si%>px'><a href="#"><%=_t[0]%></a></span>
<%
# end for
%>
</div>
</body>
</html>
