
將近快兩個月沒有更新Blog了... Orz 來寫一下近期看到的東西~
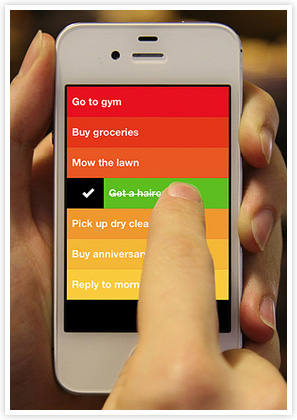
大約在二月中旬時,有一個以Gesture-based的Task Management App創造了不少話題,它叫「Clear」,顧名思義它的操作方式就如同它的名字一樣「簡潔」,它允許你可以透過「Pull」、「Swipe」和「Pinch」等手勢方式來操作待辦清單的管理,透過這樣的方式來節省操作時間,同時也提高使用者的使用體驗~
另外在三月中旬時,也有一個以Gesture-based的Calculator App發佈,它叫「Rechner Calculator」,它的概念和一般傳統的計算機最大的不同在於,它只提供「數字鍵」!其餘的加減乘除完全都仰賴手勢的方式操作~ 所以它的介面相對來說也非常的「簡潔」! 從視覺上看起來也來的舒服些~
從這兩個例子都可以知道一個好的使用者操作介面有多麼重要! 尤其是開發視窗系統的時候,多一個按鈕或對話框,從工程開發的角度而言或許很正常,但從使用者的操作體驗而言,這個按鈕或對話框可能每天就要多點上百次!
還記得去年七月寫的一篇「jQuery Mobile - Adding a swipe to delete button to a listview component」文章,裡頭提到了用jQuery Mobile所支援的Touch Event: Swipe來實作一些功能,那它是如何實作的呢?

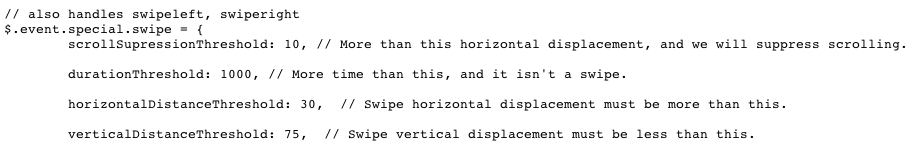
其實從上圖這四個參數就可以猜得到它是如何定義Swipe這個手勢事件的判斷:
1. scrollSupressionThreshold: 10
水平滑動超過10px位移則呼叫「event.preventDefault()」來防止Scrolling的動作。
2. durationThreshold: 1000
在1秒的時間內完成這個動作,否則它就不是Swipe
3. horizontalDistanceThreshold: 30
水平滑動的位移至少要超過30px
4. verticalDistanceThreshold: 75
垂直位移必須小於75px
只要同時滿足上述四個條件即觸發Swipe事件,不過更令我感到好奇的是,不曉得Apple的「UISwipeGestureRecognizer」是如何定義上述這些參數來決定Swipe事件?
有興趣的朋友可以參考jQM的原始碼:jquery.mobile-1.0.1.js
